As communicators charged with saying more in less space infographics have become a tool of choice, enabling our audience to quickly grasp complex sets of ideas and information data points. The medium holds endless possibilities; afterall, if you can scan an infographic and get what you need in a fraction of the time it takes to read a story, why wouldn’t you?
Though we could try to peg the first infographic to the walls of primitive cave dwellers and do so quite plausibly, our current use of them is relatively new with some visualizations of data more intuitive than others. So what are some common elements of an effective infographic?

Source: NYC Subway Map, Vignelli Associates, 2008 http://luzagraph.blogspot.com/2011/12/massimo-vignelli.html
Prescient observations shared by Antonio Poglianich of Mercer and Dan Taylor of Taylor Design during a recent IABC WestFair event touched on the following five points, where content seems to drive design:
Must Be Intuitive Apart From Text
The message of an infographic must be understood intuitively and visually, apart from the text. The map above designed by Massimo Vignelli is a good starting point. His work, firmly rooted in the Modernist tradition, achieves simplicity through the use of basic geometric forms. If extensive reading of the text is required to get the gist, what’s the point? Not that an infographic can’t have text, but it must be used sparingly and be arranged sensibly, as is done here with The History of Horses (see below). A good deal of text is shared, but it’s quickly and easily accessible to those who want to dig deeper and learn more—say, about 1066, when horses were used in jousting, or 2000 BC, when horses were first used in military warfare.
Must Be Visually Appealing
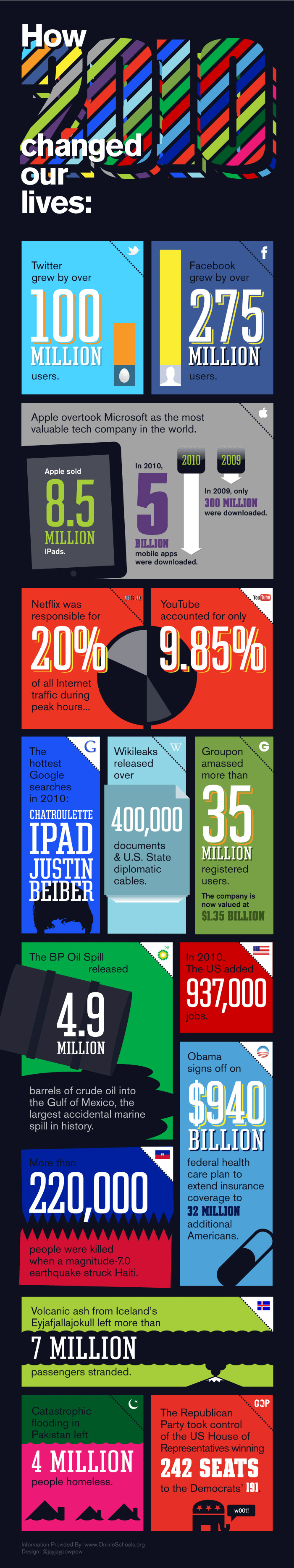
An infographic’s visual appeal is especially important when communicating numbers, and the images should be proportional. This infographic, How 2010 Changed Our Lives (see below), is visually appealing, with proportional images that are intuitive and compelling. What’s more, the data proof points are digestible with a quick visual scan.
Must Map Out Key Data Points
Of course, as communicators in the corporate context, the business reason for our infographic must be immediately apparent. We have to unpack the story in the data set and know what we want to say. Dan remarked about data dumps, where he receives reams of data from a client and is expected to make sense of it. Instead, Dan tries to understand his client’s strategic business objective and then gains consensus about key data points before designing an infographic. We should be prepared to furnish the same when working with graphic designers.
Must Illustrate Important Points
The most important points in an infographic should be illustrated, like the data visualized at the bottom of this post in What Can You Expect to Earn in Silicon Valley?
Another great example is this one, Farewell to a Genius: The Life & Times of Steve Jobs, where the important timeframes and achievements are clearly mapped and illustrated in a way that really pops. Also check out the creative use of fonts, color themes and graphics used to get these timely and relevant data points across.
Must Have Consistent Colors and Legends
Another great point about the Silicon Valley graphic and the Vignelli map is that the colors and legends are consistent. On the Silicon Valley one you can easily follow the data points you’re interested in, even as they flow into three different scenarios; namely, the best jobs, average salaries and national cost of living comparisons.
What are your thoughts? What would you add to this list?